推荐下载
-

敬老院养老院最全运营资料-从
2024-04-03 上传 -

《小吃街小吃教程大全》视频教
2024-04-03 上传 -

大型Java架构课程 分布式架构
2024-04-01 上传 -

抖音在线点赞任务发布接单运营
2024-03-11 上传 -

龙年新版UI周易测算网站H5源码
2024-03-11 上传 -

高清怀旧连环画 69G
2024-01-17 上传 -

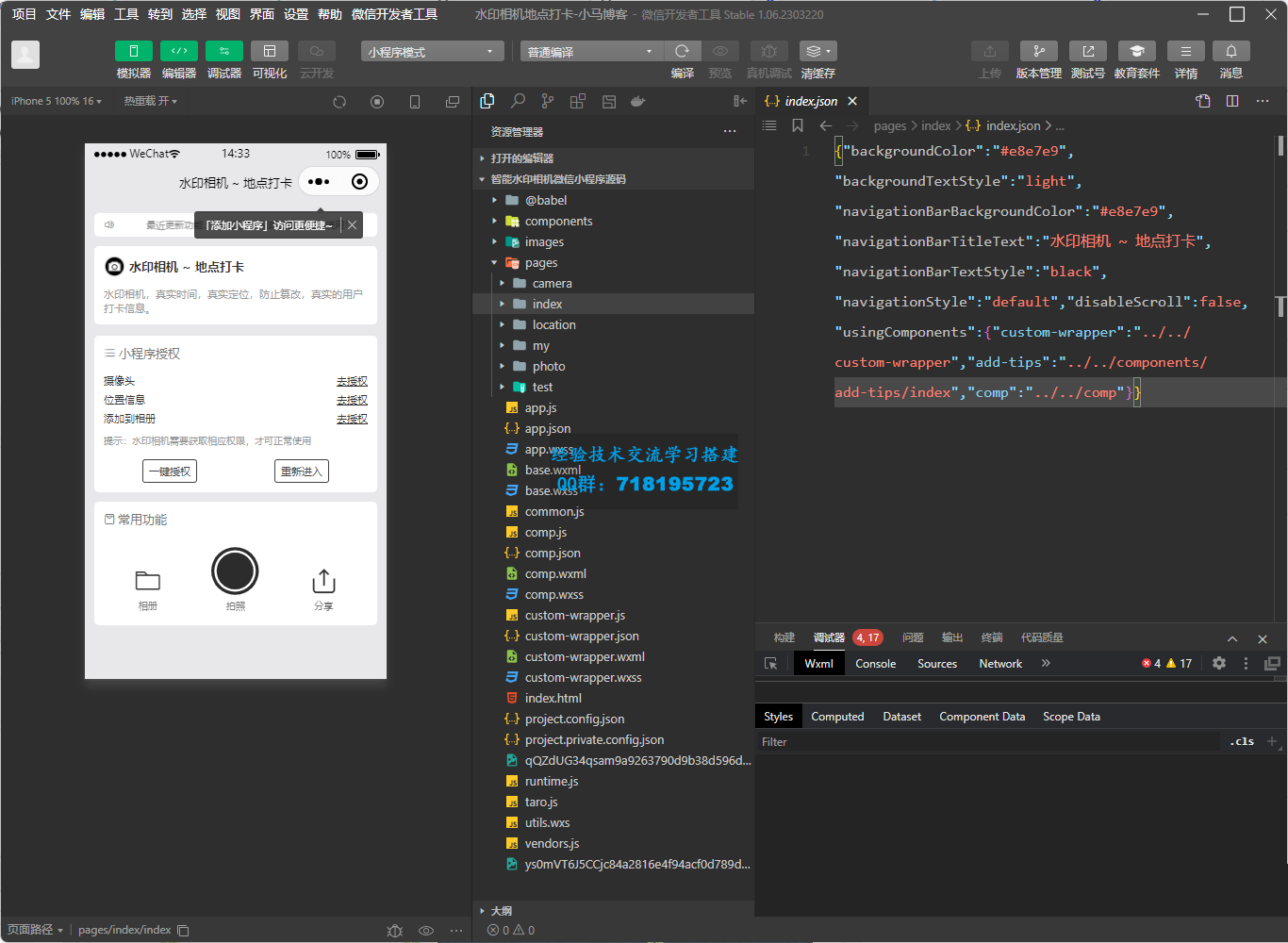
智能水印相机微信小程序源码
2024-01-15 上传 -

精选200+套手抄报模板
2024-01-15 上传 -

UI设计视频五合一
2024-01-09 上传 -

健康养生赛道:U盘养生音乐,轻松
2024-01-09 上传 -

优秀的返佣商城、分销商城和理
2023-12-29 上传
帝国cms移动端建站图文教程
分类: 帝国cms 发布者: 会员:虎哥帝国cms7.2号称“变形金刚”,“可以轻松建立多个访问端”,其实对大多数站长来说,在帝国cms官方教程缺乏的情况下建多个访问端是很困难的事,这个教程希望可以帮助到这部分站长。
本教程的操作过程是在本机win7+apache+php+mysql环境下完成的,主站采用的是7.2 gbk版。
1、在主站同服务器建立一个移动网站目录,然后复制一份与主站相同版本、同编码的帝国cms到此目录。如图:
2、在服务器新建一个网站,将地址指向刚建立的移动网站目录,并绑定域名。apache服务器的情况如图:
3、在主端建立用于移动端的模板组。
这一步最简单的方法是:先将当前模板组导出,再将此模板组导入,导入后改名以区分。如图:
4、在主端建立移动端。如图:
5、在主端更新所有访问端缓存与动态页面。如图:
6、修改移动端配置文件。
文件位置为 e/config/config.php,需要修改的有7项:
数据库用户名――设为与主端相同
数据库密码――设为与主端相同
数据库名――设为与主端相同
数据表前缀――设为与主端相同
文本型数据存放目录――修改为主端绝对地址的文本存放目录
默认模板组ID――修改为刚才设置的模板组id
当前访问端ID――修改为刚才新建的端id
注意事项:utf编码的网站修改此文件时不得使用记事本,否则编码变化导致网站出错。
7、登录移动端后台,修改附件地址。
将附件地址改为带主端域名的地址,如图:
8、在移动端恢复栏目目录,然后生成相应数据,至此移动端建站完成。
- 上一篇:帝国CMS 7.2自动审核发布信息脚本
- 下一篇:帝国cms后台网站信息配置