- 详细介绍
- 相关信息
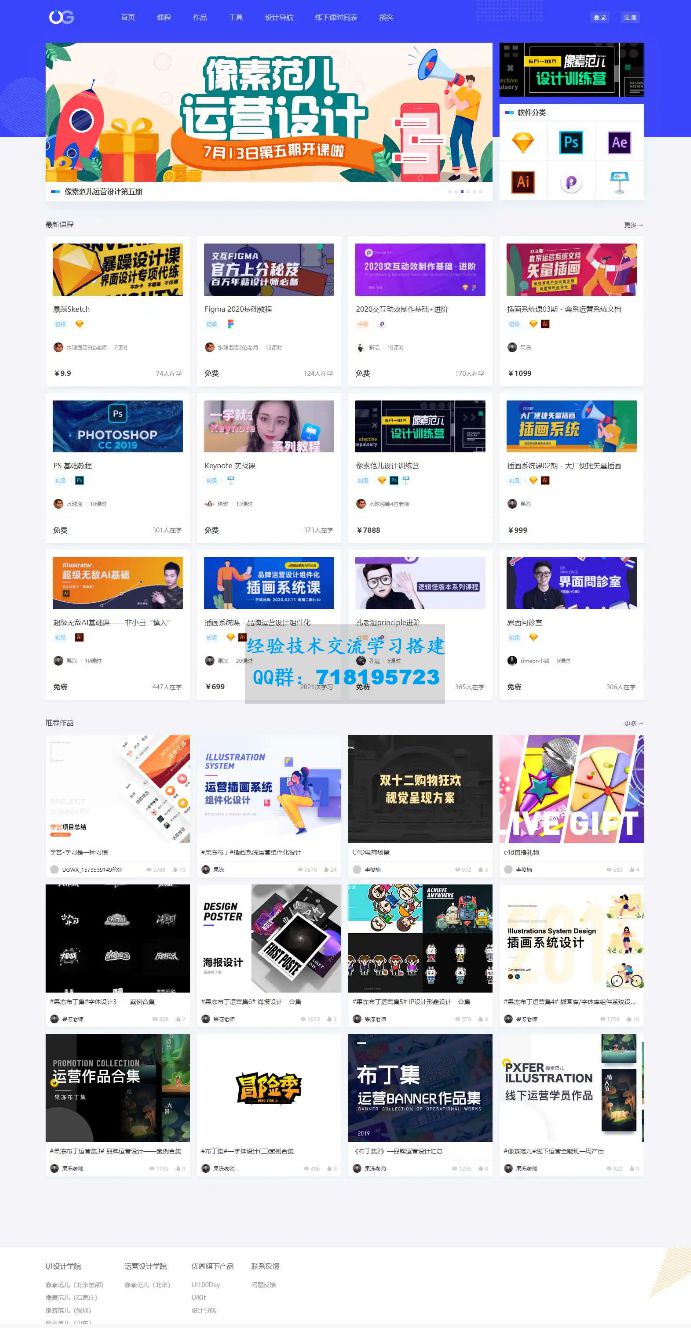
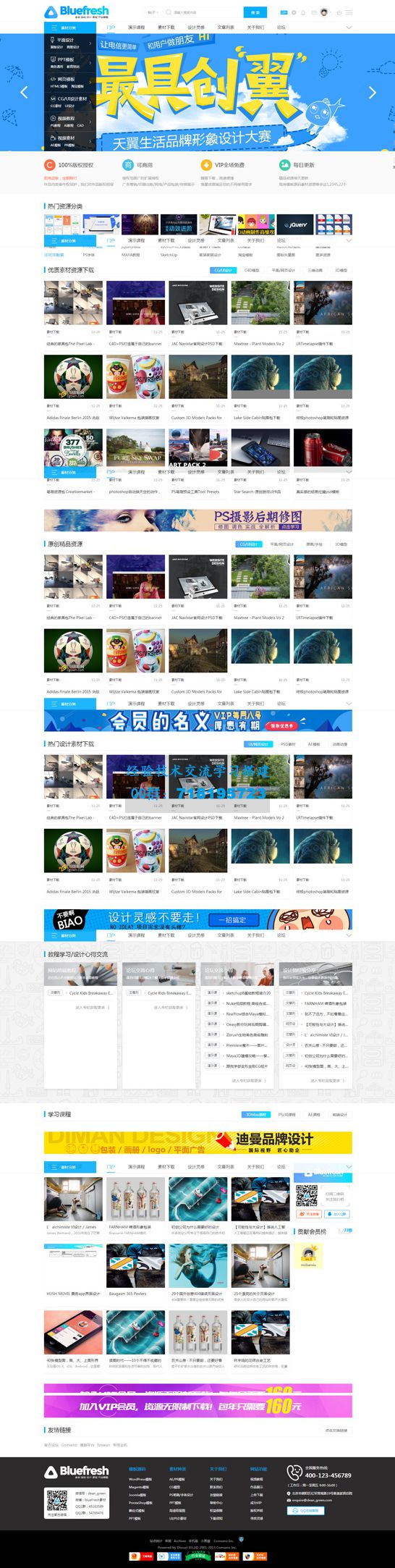
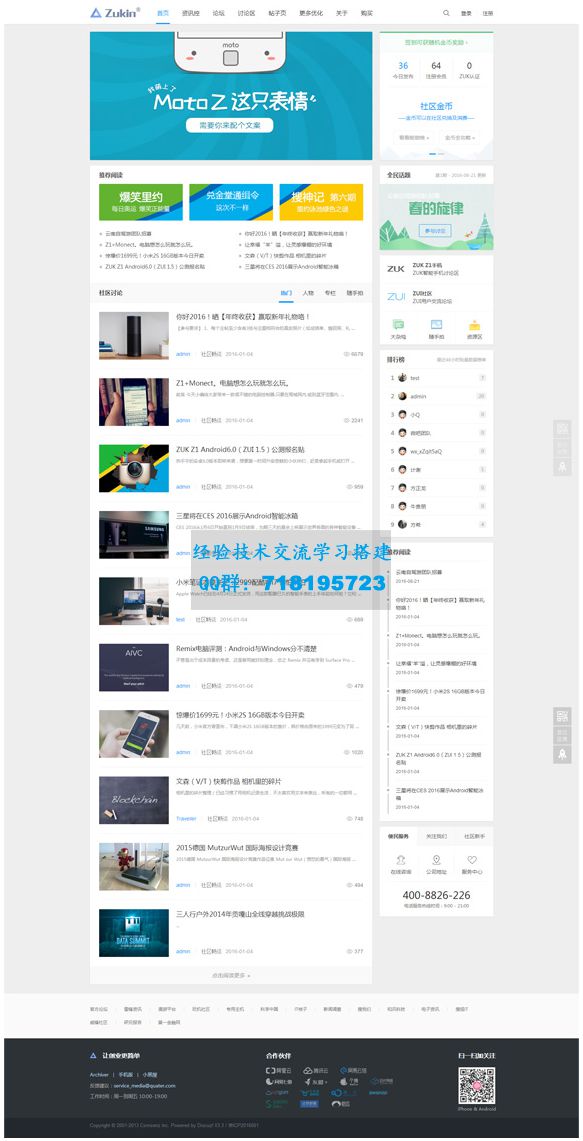
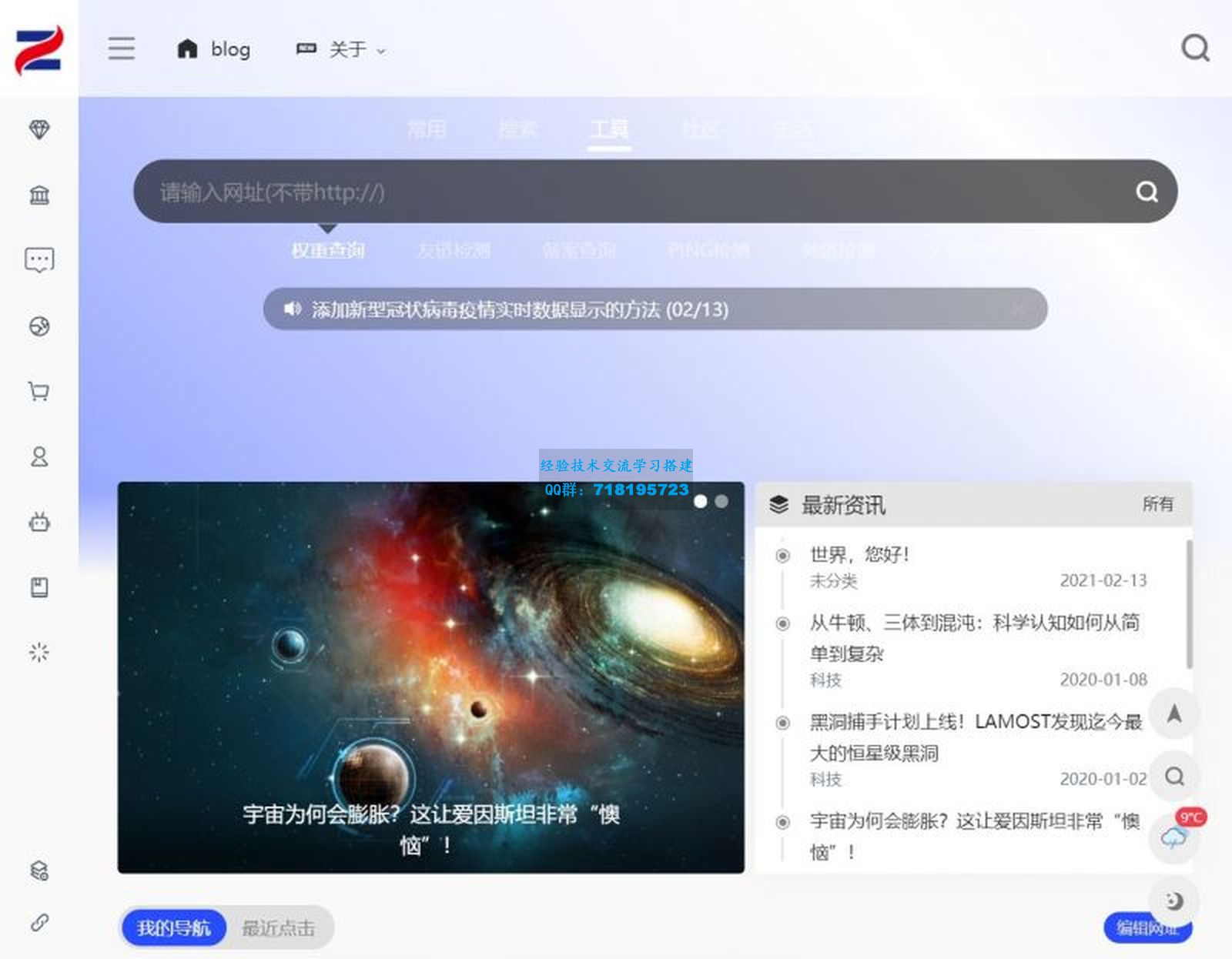
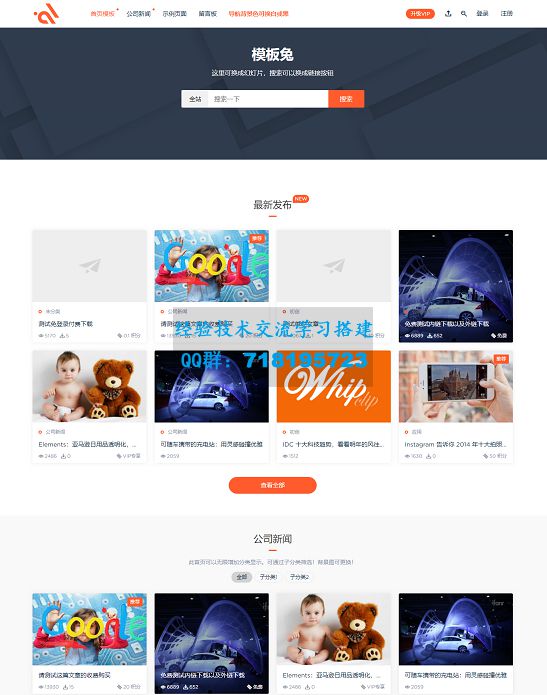
【Uigreat v1.5.1】Wordpress响应式网站平扁设计风格blog自媒体平台主题风格 它是一款设计方案简约的模块化设计wordpress主题风格,当下最时兴的便是这类模块化设计的合理布局了,简约年青的颜色毫无疑问能吸引住一大批年青的网站站长来应用。这个Uigreat主题风格由主题风格君效仿优阁(UIGREAT)网开发设计,设计方案上自无须多讲,创作者还融进了一些自身喜爱的原素,比如:文艺范儿,简约,视觉效果等。
给位站长可以用来做一个年轻的博客网站或是一个有趣的企业官网也不是不可能。
主题特色:
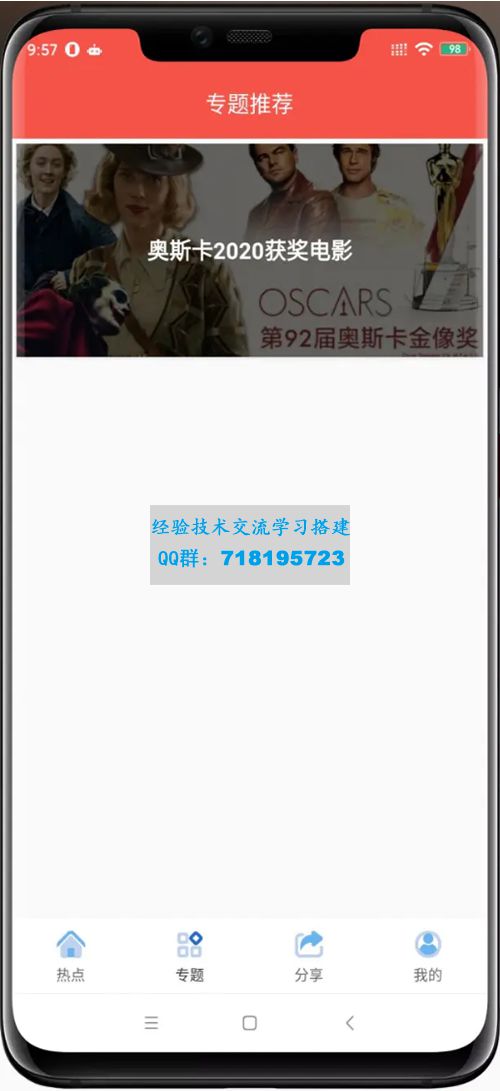
自适应布局,手机端、电脑端完美兼容呈现
后台高度自定义主题设置(logo、favicon、幻灯、底部导航、网站公告等等…)
丰富站点基础优化(精简头部代码、去除category、文章外链自动添加nofollow、Tag标签自动内链、图片自动添加alt、自动添加已有关键词等等…)
自定义配色(目前仅有导航自定义配色,后面会增加更多)
自定义封面高度尺寸
自定义设置文章默认缩略图
首页、文章AJAX加载(上一页/下一页数字加载、AJAX加载)
丰富广告位(首页、列表页、侧边栏无限新增广告图)
注:此模板需安装以下插件方可正常使用:
JOYtheme 推出的 WordPress 整合型插件
小宇宙插件时一款wordpress优化插件,装上这款wordpress插件就可以对你的网站进行高效率的优化操作,避免了到处找代码的尴尬。目前有如下功能,而且部份joytheme的主题需要配合此插件共同使用。